今天调料十足,保证新鲜美味----2018-12-20
1:写在前面:
每个布局的实现方案都有很多,我只是选择自己认为较好的布局方案
对于非常复杂的布局,建议先打草稿,再进行颜色块模拟,最后再写控件
有留白的地方Expanded+flex(以下我所说的flex就是Row+Column的总成)会有很好的适应性
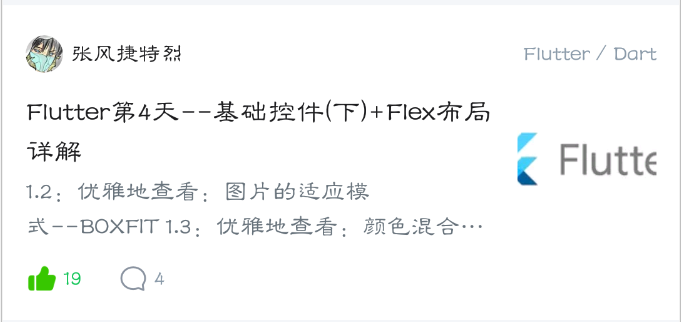
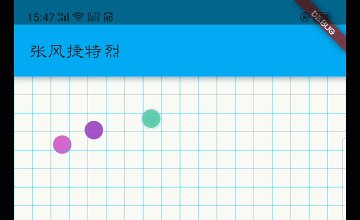
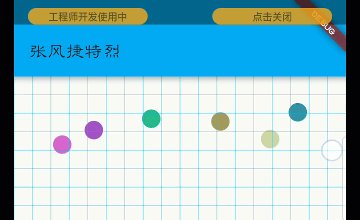
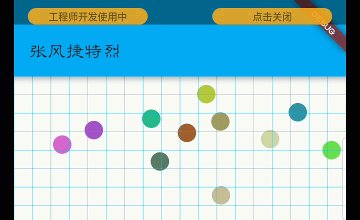
2.选几张图镇楼:

| – | - |
|---|---|
 |
 |
一、入门级布局1:
1.出题

2.思路
很容易看出,三个块水平排列,两端靠边,Row逃不掉了,中间很容易想到Expanded
这样中间的部分自动尺寸,而且留白很多,基本上不会造成溢出,对不同屏幕适应性更好
三个部件写完后,用个Container套一下给内边距就行了(边距的多少,就不纠结了,演示而已)

3.解题

1 | var rowLine = Row( |
二、入门级布局2:
[番外]:小封装1—添加测试背景色
实在要吐槽:想加个
背景色想加一下麻烦死了…我是在受不了,封装一下方法
1 | bg(Widget w, [Color color]) { |
1.出题

2.思路
有了上面的指引,相信下面的应该难不倒你:
三个Row,中间用Column,模式基本同上,达到这步应该很简单

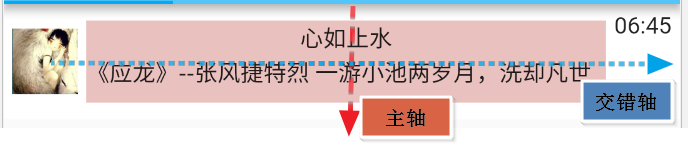
这里暂停一下,为了说明flex布局的轴,对于Column而言,主轴是纵向
交错轴横向,默认交错轴是center,所以呈现了上面的效果,我们只需要轻轻地:crossAxisAlignment: CrossAxisAlignment.start,就完成雏形了,剩下的小修小补一下

3.解题

写文字的style真心烦,抽取一下吧
1 | //正常文字 |
1 | //左边头像 |
三、新级级别布局1
[番外]:小封装2
好吧,我又要
封了:感觉加个padding也是一堆废话,封装一下吧
1 | 加padding只要函数包一下就好:--看起来要比以前那一坨好多了 |
1 | pd(Widget w, {double l, double t, double r, double b}) { |
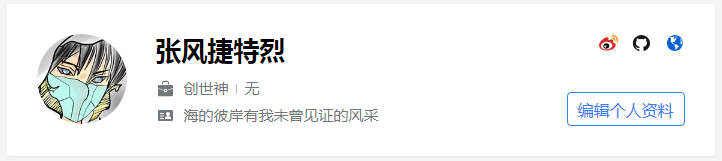
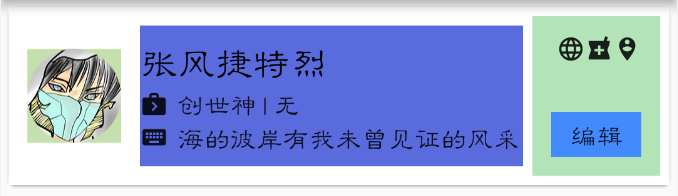
1.出题:(来玩掘金吧~)
这是网页掘金的主页栏,是我喜欢的风格,现在flutter上走一波

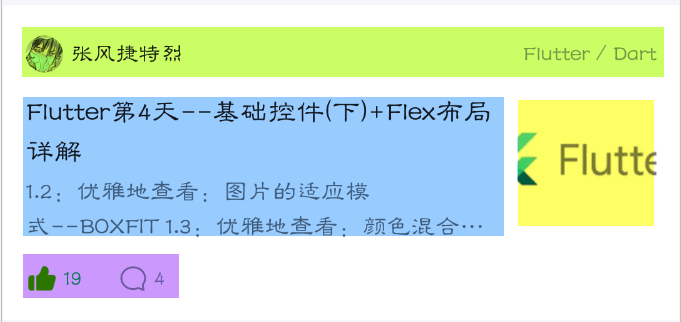
2.分析
有了前两个的经验,这种样式应该难不倒你,区块划分如下:
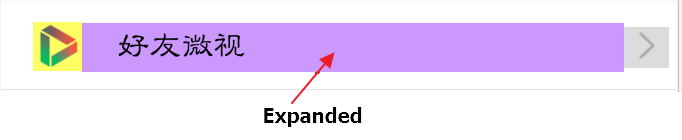
也许有新手不知道从哪入手,那就画个Container,填个色,这是从0到1质变,然后就是+1的量变了
我比较喜欢卡片。所以这个用Card包一下吧,三块一目了然

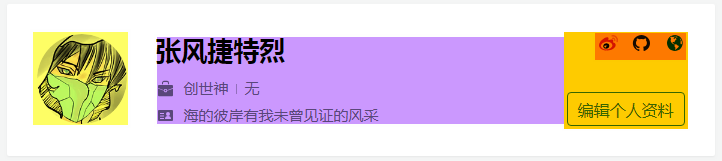
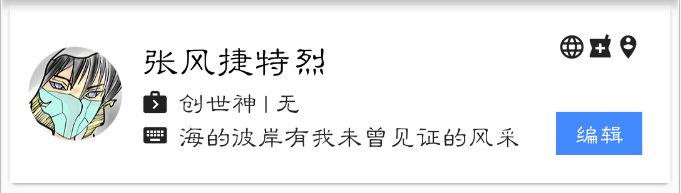
3.解题
也许你不知道一个布局有多大,你可以用上面的bg函数包裹一下,如下:

背景有助于你的排布,最后当然要把背景去掉

1 | //较大文字 |
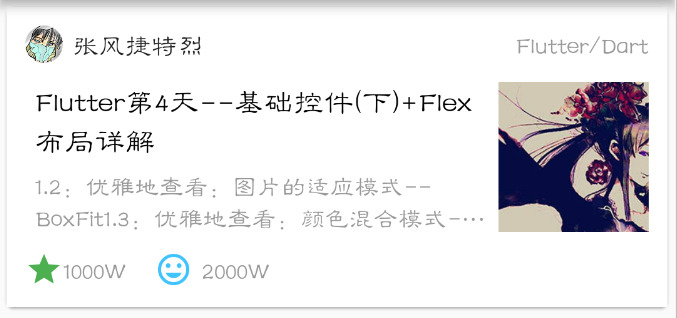
四、新手级别布局(2)
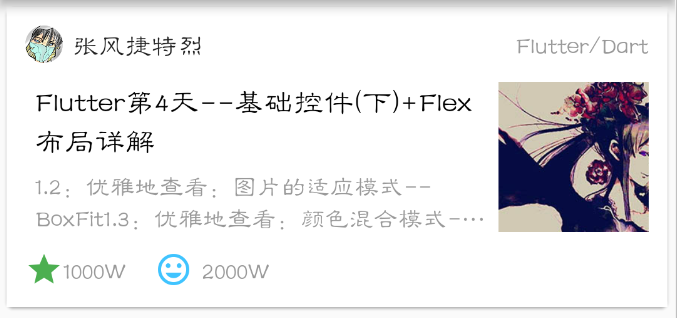
1.出题:还拿掘金来玩吧
这个稍微复杂了一丢丢

2.分析:还是先打块:
分块的方式有很多,你喜欢怎么打就这么打,你可以看出行,也可以看成列
外部是个Column,头,身,尾。身是一个Row,文字两行是Column,头,尾都是Row

3.解题

1 | ////////////////////////-----------------测试4-------------------------------- |
经过这四个,可以看出,大块是小块组合的,一点点拼总能拼出来,
所以遇到复杂界面不要怕,一点一点分块,最后一点一点拼合,就能搞定
几个小例子就这样吧,好好消化一下
五:ListView的测试
条目有了,此时不测试ListView更待何时?
当然现在还只是静态的,你可以将需要的字段抽取出来封装成函数
然后再动态获取数据填充视图(打算放在最后一天说,这里用静态页面测试)
1.ListView.builder
| 条目2 | 条目4 |
|---|---|
 |
 |
1 | //条目2 |
2.ListView.separated
这个多一个separatorBuilder,类型和itemBuilder一毛一样
也就是在某些位置,插入东西分割(常用的是分割线),看下图:
我在index=1的条目下面插入了test2条目(左图),变相的多条目…,
当然你可以随意控制怎么玩,比如每隔两个插入一个(右图),注意:插入的条目不算总数里

1 | //在index=1下插入 |
六、操作交互:
Bit世界的三大要素:数据(m),界面(v),交互(c或p),
一个项目讲白了,就是围绕这三个转,说谁更重要的都是废话没有数据的是空壳标本,没有交互的是植物人,没有界面的那时白日做梦...
Flutter的交互感觉好奇葩…也许是一切节Widget的思想驱使吧,还是包一下
1.先天交互天赋的控件
1 | Switch Slider Checkbox TextField SnackBar BottomNavigationBar |
2.没有先天天赋怎么办?—GestureDetector给你光环加持
看一下源码:好吧,挺多的

1 | GestureDetector({ |
3.测试1:四大战将
3.1.源码追踪:
1 | this.onTap,----点击----Function()--- |
3.2测试代码
1 | var box = Container( |
1 | 点了一下,控制台输出: |
4.测试2:三大小白
顾名思义…不多说
1 | this.onDoubleTap,----双击----void Function()---- |
1 | var ctrl_test2 = GestureDetector( |
5.测试3:战场双龙(只给一条,另一条类比)
1 | this.onVerticalDragDown,----竖直拖动按下----Function(DragDownDetails details)---- |
1 | var ctrl_test3 = GestureDetector( |
1 | I/flutter ( 4994): onVerticalDragDown---Offset(182.5, 384.8) |
七、交互操作小案例
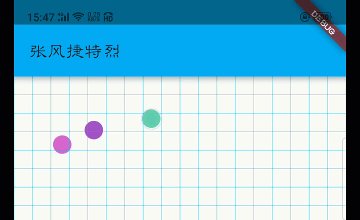
1:点击生成小球
canvas画出的CustomPaint大小神奇般的是0,导致GestureDetector不起作用
没办法,只能曲线救国,GestureDetector包住全部,在减去偏移量
小球的绘制就不分析了,就是收集球,再画出来,如果第二天的文章会了,这都是小菜
1.1小球数据承载类:
1 | class Draw { |
1.2:准备Canvas绘板
drawGrid绘制网格见第二篇(其实没有也无所谓,我比较喜欢)

1 | //Canvas绘版 |
1.3.数据的变动与渲染(交互)
1 | var balls = []; //小球合集 |
2.onPanUpdate测试
实现起来还是很简单的,
onPanUpdate的时候加点就行了

1 | onPanUpdate: (d) { |
3.画线
好吧,这个比较搓,不过测试了
onPanDown、onPanUpdate、onPanEnd
Flutter的canvas用的怪怪的,无法记录前次的绘制,要实现自由绘制,看来只能拼点了

1 | //Canvas绘版 |
1 | class CanvasPage extends StatefulWidget { |
八、关于跳转

跳转方式1:加routes
1 | return MaterialApp( |
跳转方式2:直接开控件
1 | Navigator.push(context,MaterialPageRoute(builder: (bu) => ClockPage())); |
关闭方式:
1 | Navigator.pop(context); |
要说flutter的方便之处,那就是布局是对象,这有多爽:
1 | 1.Android时候写xml,如果一个布局文件你想要其中的一部分,这就尴尬了: |
好了,今天就到这里