0.前言
Flex布局是Flutter的五虎上将之一,虎父无犬子,其子Row和Column也能力非凡
你有没有被mainAxisAlignment,crossAxisAlignment弄得晕头转向,本文将助你将他们纳入麾下。
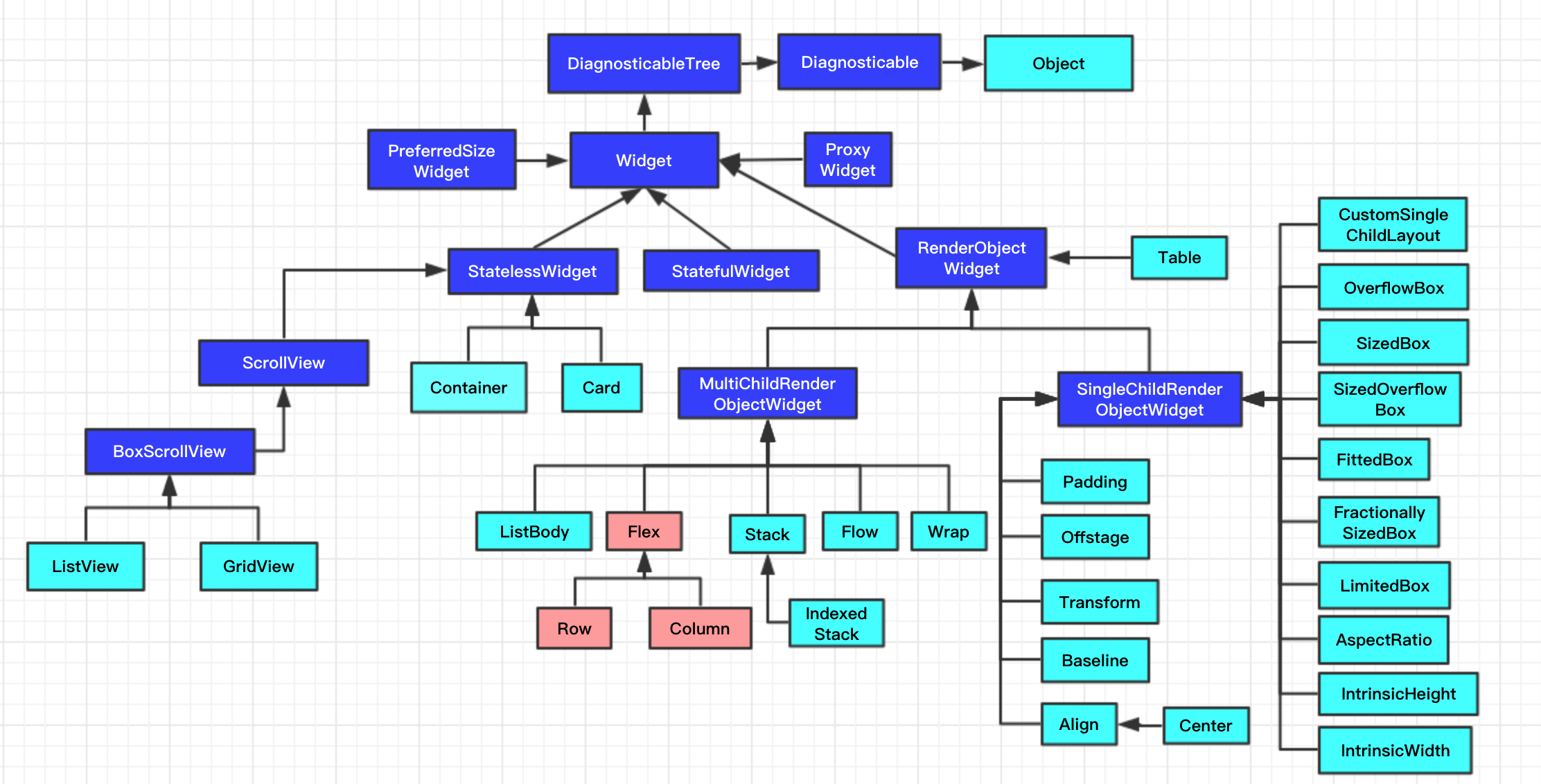
先看一下父子三人在Flutter布局体系中的位置:多子组件布局

1.Flex的属性一览
| 属性名 | 类型 | 默认值 | 简介 |
|---|---|---|---|
| direction | Axis | @required | 轴向 |
| mainAxisAlignment | MainAxisAlignment | start | 主轴方向对齐方式 |
| crossAxisAlignment | CrossAxisAlignment | center | 交叉轴方向对齐方式 |
| mainAxisSize | MainAxisSize | max | 主轴尺寸 |
| textDirection | TextDirection | null | 文本方向 |
| verticalDirection | VerticalDirection | down | 竖直方向 |
| textBaseline | TextBaseline | null | 基线类型 |
| children | List |
内部孩子 |
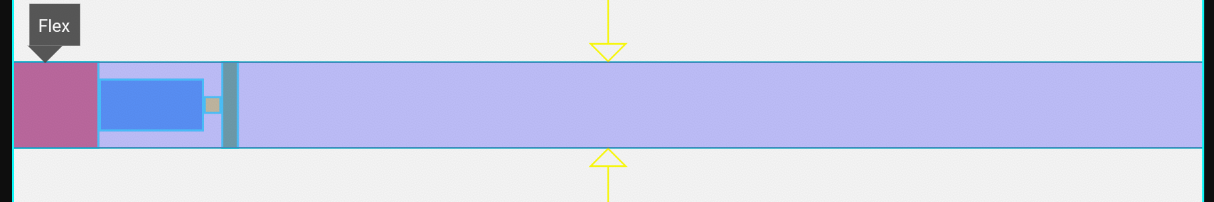
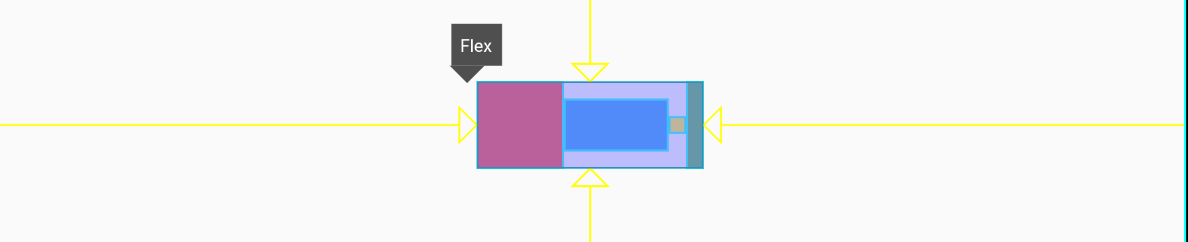
2.轴向:direction:Axis
1 | enum Axis { |
也就是水平排放还是竖直排放,可以看出默认情况下都是主轴顶头,交叉轴居中
比如horizontal下主轴为水平轴,交叉轴则为竖直。也就是水平顶头,竖直居中
这里使用MultiShower快速展示,更好的对比出不同之处,MultiShower详见

1 | var direction =[Axis.horizontal,Axis.vertical]; |
3.主轴方向:mainAxisAlignment:MainAxisAlignment
主轴方向的排布规则,这里以水平为例,主轴为水平方向。竖直类比即可
1 | enum MainAxisAlignment { |

1 | testMainAxisAlignment(){ |
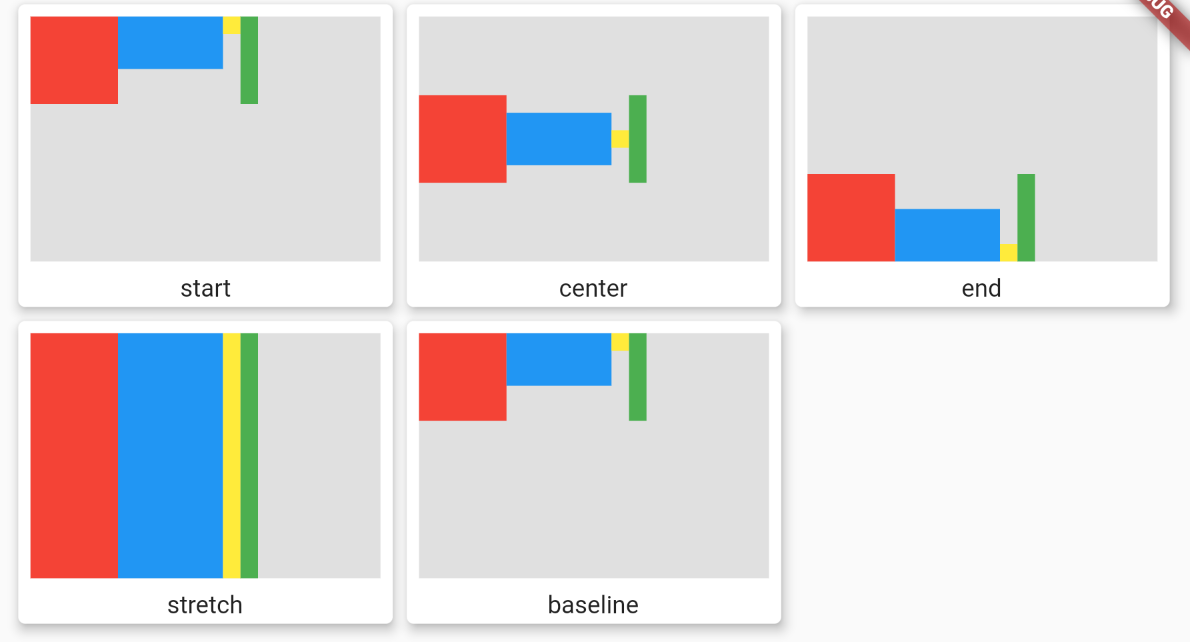
4.交叉轴方向:crossAxisAlignment:CrossAxisAlignment
1 | enum CrossAxisAlignment { |
还是水平为例,交叉轴便是竖轴,这里可以看出他们的布局行为
其中需要注意的是CrossAxisAlignment.baseline使用时必须有textBaseline
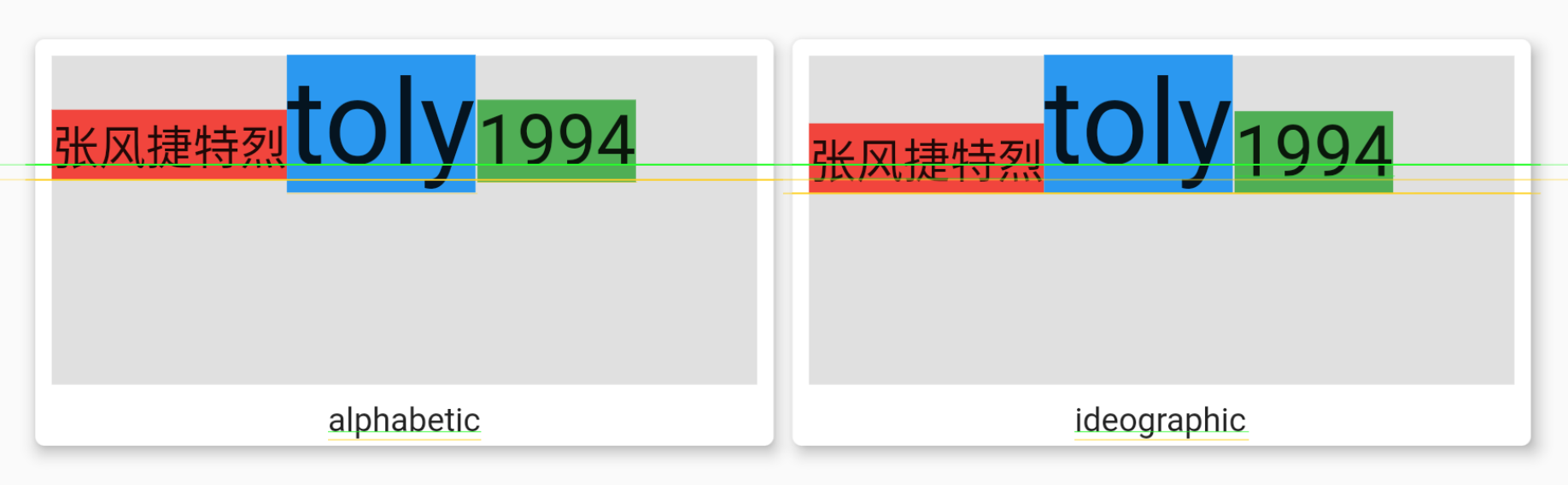
其中textBaseline确定对齐的是那种基线,分为alphabetic和ideographic

1 | testCrossAxisAlignment(){ |
5.主轴尺寸:mainAxisSize
1 | enum MainAxisSize { |
当父容器的宽未约束,Flex默认会将自身尽可能延伸,这便是MainAxisSize.max

此时改为MainAxisSize.min时,它不会延伸自己的区域,自会包裹内容

1 | testMainAxisSize(){ |
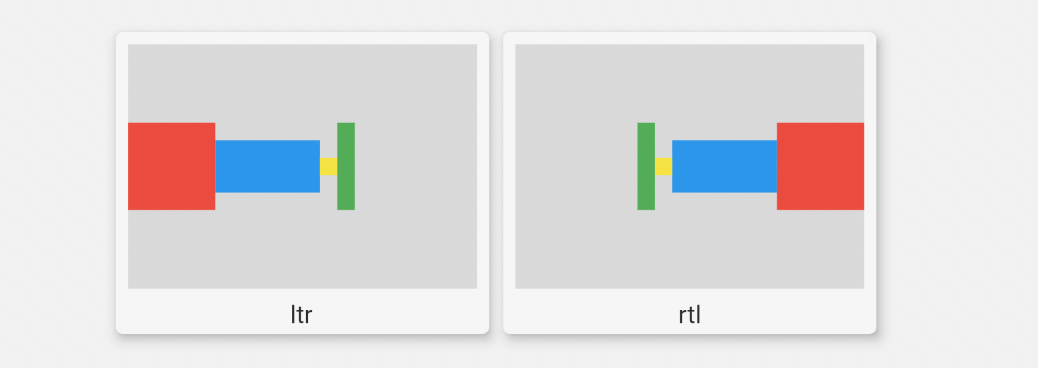
6.文字方向:textDirection:TextDirection
1 | enum TextDirection { |
这个非常好理解,不多言了

1 | testTextDirection(){ |
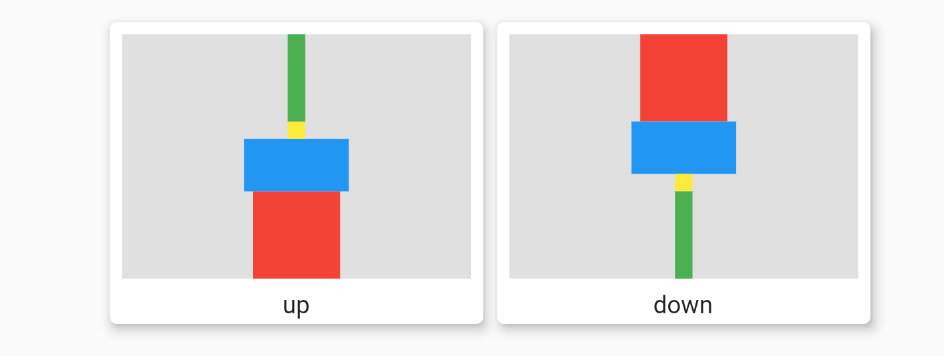
7.竖直方向排序:verticalDirection:VerticalDirection
1 | enum VerticalDirection{ |

1 | testVerticalDirection(){ |
8.基线对齐方式:textBaseline:TextBaseline
1 | enum TextBaseline { |

1 | testTextBaseline(){ |
至此,Flutter中的Flex布局就已经完全解读完了。
其中Flutter的孩子Row是direction: Axis.horizontal,Column是direction: Axis.vertical,
其他的属性都是类似的,相当于Flex的简化版,所以Flex在手,天下我有。
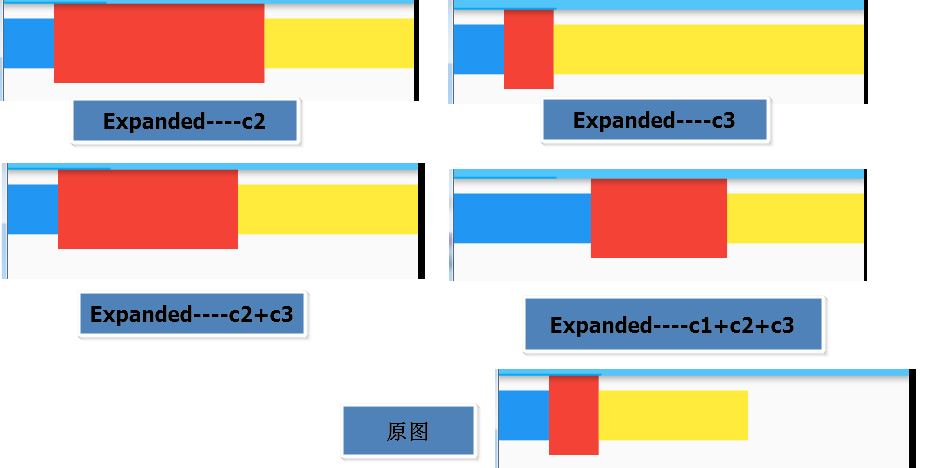
Expanded与Flex的搭配— [更新于2019.1.22]
还要一点是关于Expanded,也比较保用,它能与Flex布局结合,变更孩子尺寸
1 | c1:绿色 c2:红色 c3:黄色 |