Flutter七日游第三天:2018-12-18 天气:晴朗
零、前言
浪了两天,Dart语法基本上熟悉了,绘图也不怕了,现在进入正轨,继续浪~
今天来学些枯燥的东西了–基础控件,戒骄戒躁,基础还是要好好掌握。
本文目的在于尽可能看清控件的全局(细枝末节点到为止),详细用法等布局实战再细说吧
本文能用图的,尽量不用字(看完你可能会觉得我脑洞有点大),废话不多说,进入今天的内容
一、Widget简入
Widget:[小器具,装饰品,窗口小部件],以后简称:
控件
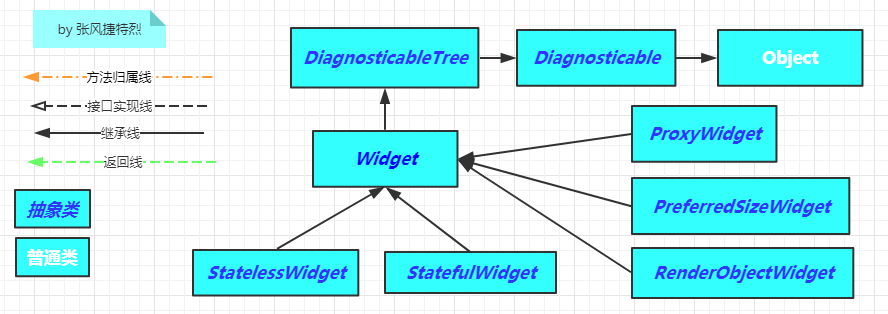
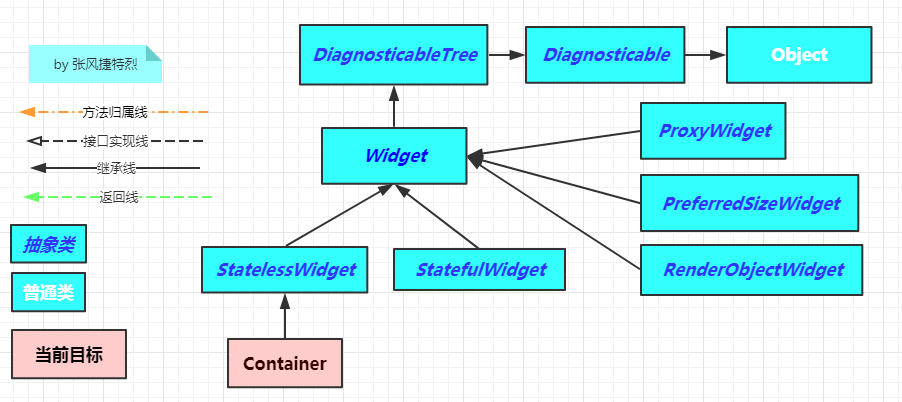
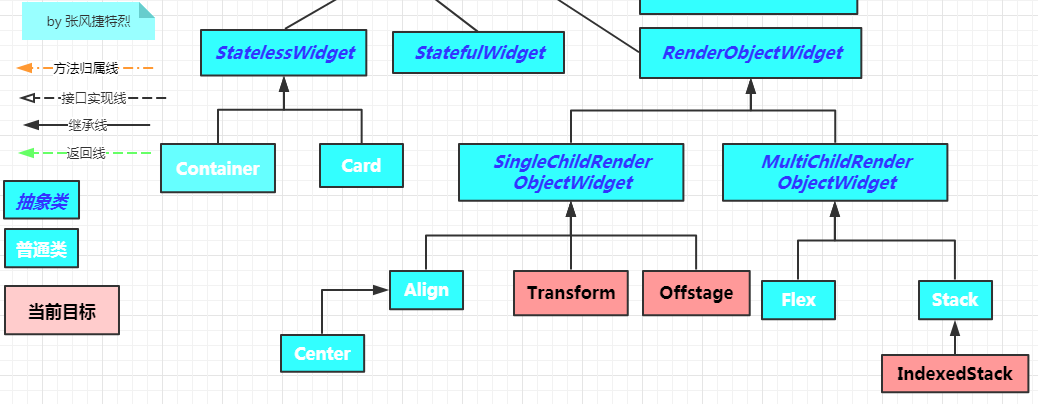
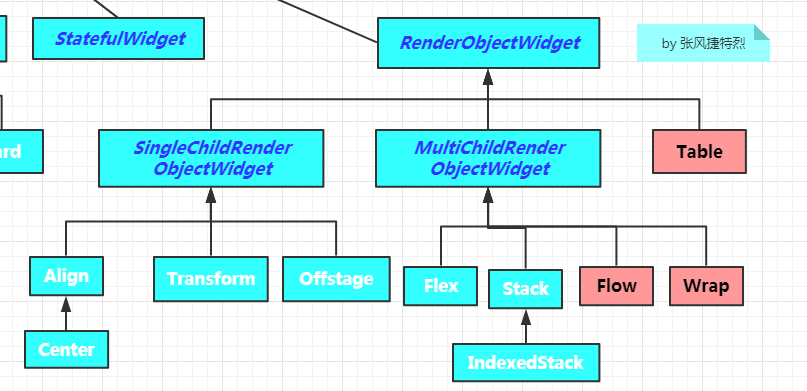
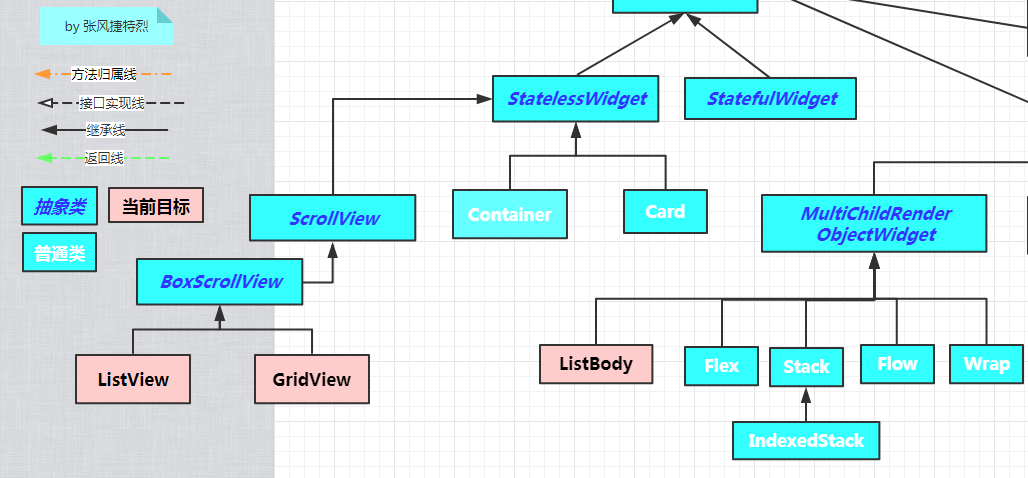
下面看一下Widget树:(只延伸到下代)

1.StatelessWidget和StatefulWidget
目前出现在我眼前的只这有两个,所以先只看这两个:
1 | StatelessWidget:源码第一句话: |
2.StatelessWidget一共就有三个方法:

1 | -------->[构造方法,需要一个key,而且老爸已经给他了]---- |
3.初始项目看StatelessWidget:
StatelessWidget映入眼帘,可见该类内部一定有一个build方法返回一个Widget
1 | class MyApp extends StatelessWidget { |
4.恭喜达成成就:Widget源码偷窥者, 成就奖励:三张卡片:
卡片初始属性:见白框(PS:
属性会随着你的阅历变多哦)
| - | - | - |
|---|---|---|
 |
 |
 |
二、Flutter卡牌游戏Start
接下来会列出一长串属性,并挑选些简单的属性测试一下
如果你觉得及其无聊,列属性的地方可以跳过,基本上每三个做一个小测试
1:MaterialApp--材料App
An application that uses material design.源码如是说:一个使用材料设计的App
继承自StatefulWidget,字段蛮多的,先列一下,看看现在用到的,其他的用到再说吧。
1 | class MaterialApp extends StatefulWidget |
2.Scaffold--脚手架
什么是脚手架,大概就是这个感觉吧,也就是辅助脚手的工具,方便施工

1 | PreferredSizeWidget this.appBar, |
3:AppBar--App的Bar
就像安卓的ToolBar一样的控件
1 | Widget this.leading, |
新手任务1:能力小测试:

1 | MaterialApp( |
新手任务完成,奖励卡片:欢迎继续冒险
| - | - | - |
|---|---|---|
 |
 |
 |
4:Text--文字
1 | const Text(this.data, { |
1 | //---->[TextStyle]---------------- |
5.FloatingActionButton--浮动动作按钮
1 | Widget this.child, |
6.Icon--图标
1 | double this.size, |
新手任务2:


1 | body: Text( |
三、基础控件点将台(1)
以上6张卡片是初始项目中的控件,通过新手任务基本上更加熟悉了一些
Flutter还有哪些控件,建议看一下Flutter中文网,罗列的挺好的,下面一起学习一下
(PS:看了一下,真是多如鸡毛…吓得我不知从何入手)
1 | 所谓`打蛇打七寸,擒贼先擒王`,小兵之后再收拾 |
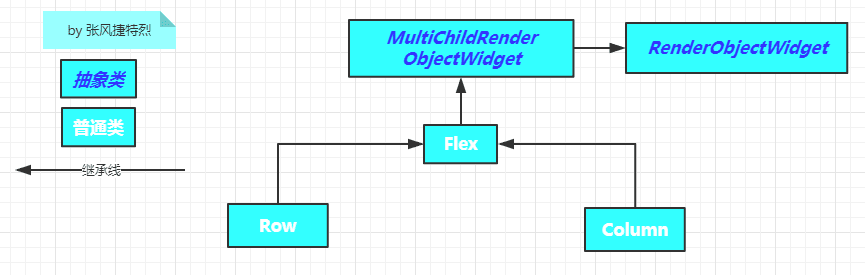
1.Layout布局容器之Row+Column--行+列

1.1:Row的基础认知
1 | ---->[源码注释第一句]----------------------------- |
1.2:基本使用
children看来是一个Widget数组,想想也不难理解,毕竟做大哥的,当然要有不少小弟啦
注:为了方便修改,以下代码把Scaffold的body属性值抽成变量使用
1 | var row_test = Row( |

可以看出越界有提醒,感觉蛮有心的,水平排列没毛病
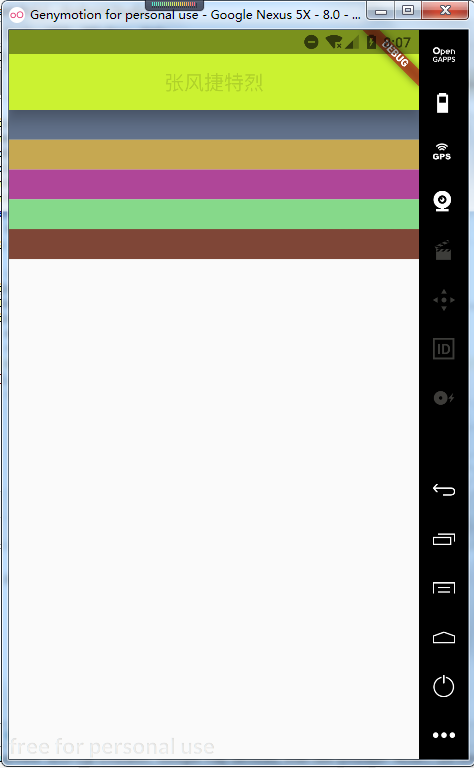
1.3.Column:用法基本上差不多
1 | ---->[源码注释第一句]----------------------------- |
1.4.Column基本使用
1 | var row_column = Column( |

恭喜完成成就:布局菜鸟—奖励卡片:
| - | - | - |
|---|---|---|
 |
 |
 |
恭喜解锁新卡片:Expanded,快去用用吧
Expanded意思是:使…伸展,看到下面的图,你应该就会明白
1 | var row_test = Row( |

2.Container--容器
可以理解为Android中的View,更像html中的div
Container是一个没有状态的控件

2.1:源码小窥
1 | ---->[源码注释第一句]----------------------------- |
2.2:简单使用:
[插曲]这里分享一个点:
当看到一个新的东西应该怎么办?
1 | 比如`margin`,看到`EdgeInsetsGeometry`我的心情是一脸懵X,不应该是数字吗? |
1 | var container_test = Container( |
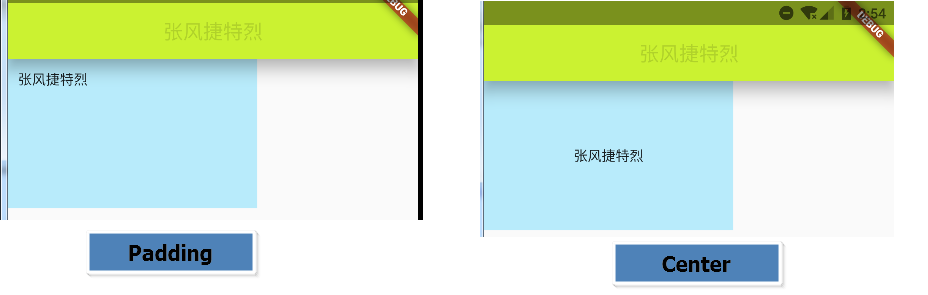
padding和margin简称pm,左图是上面代码没有pm时,右图是有pm时

恭喜达成成就:Container使用者–卡牌奖励:
| - | - | - |
|---|---|---|
 |
 |
 |
NPC:恭喜解锁两张辅助卡
Padding和Center,快来测试一下吧
这两个没什么好说的,顾图思义,看图吧
1 | var padding_test = Container( |

3.Stack -- 堆叠
第一反应:栈?有道了一下,有堆叠的意思
1 | ---->[源码注释第一句]----------------------------- |
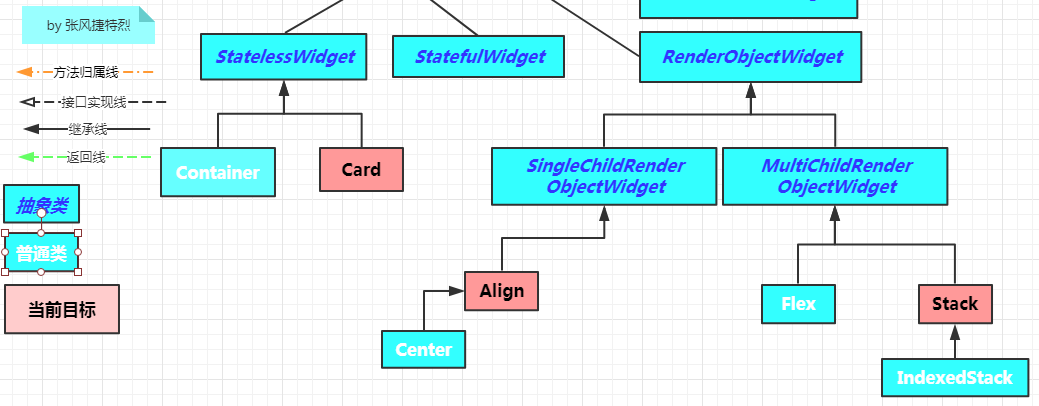
触发新手任务3,并触发局部Widget树,系统赠送卡牌:

| - | - | - |
|---|---|---|
 |
 |
 |
请完成下面布局:

1 | var stack_test = Container( |
现在对Stack有点感觉了吧,它像FramLayout一样会叠合控件,
并且alignment还可以确定Stack自身相对于老爸的位置
Align也有alignment,不过能有一个孩子,Card我最喜欢了
这里mark一下Card里的ShapeBorder shape,源码粗略看了一下,可能挺好玩,今天主看控件
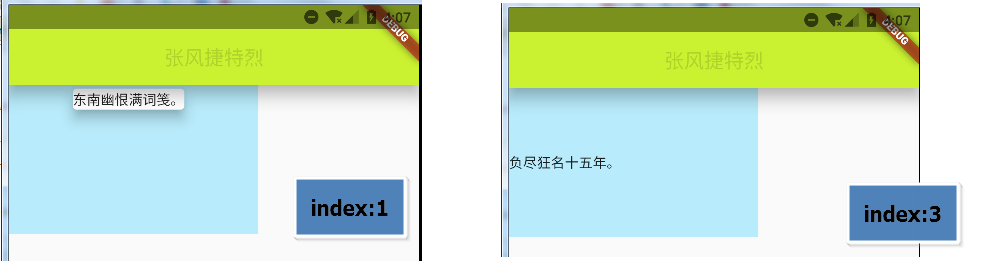
4.IndexedStack--定索引显示
按照索引来显示堆叠容器中的控件,挺好玩的


1 | var index_stack_test = Container( |
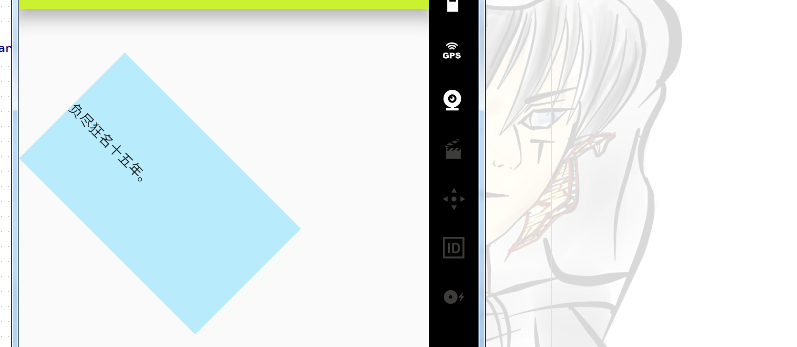
5.Transform--变换
transform属性的Matrix4有机会肯定好好分析分析,mark一下
Matrix4.rotationZ传入的是弧度制的度数,佩服佩服
1 | Transform( |

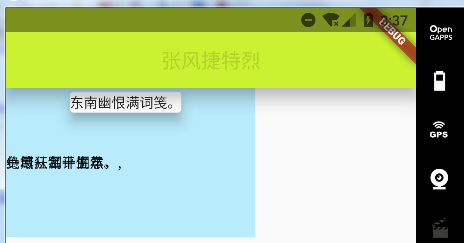
6.Offstage--显隐控制
把
负尽狂名十五年用Offstage包裹一下,offstage为true–隐藏,为false–显示
感觉应该挺好用,简洁,明了,人狠话不多。
1 | Offstage( |
恭喜获得成就:布局小新手 :奖励卡牌:
| - | - | - |
|---|---|---|
 |
 |
 |
三、基础控件点将台之–三大战力
隐藏剧情触发:
NPC:传说有三条恶龙盘踞在布局深处,为祸人间,勇士们,准备好了吗?

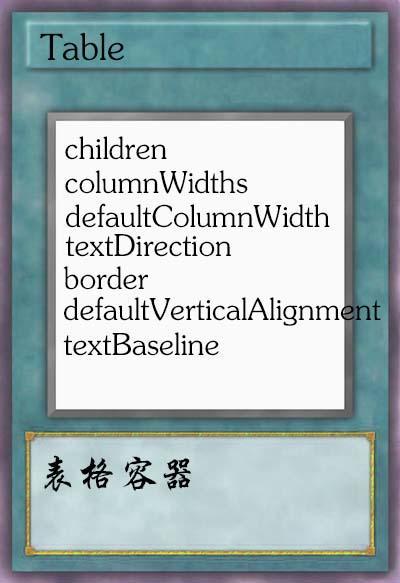
1.表格–Table
1.1:属性一览
1 | this.children = const <TableRow>[], |
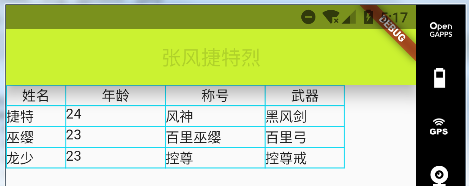
1.2:新手任务4:完成下面表格

代码实现:
columnWidths:可以指定每列的宽度border:边线的样式children:通过TableRow来显示一行
1 | var table_test = Table( |
2.流动容器 –Flow:
2.1:属性一览
属性很简洁,但是:FlowDelegate够熬一碗粥的
1 | FlowDelegate @required this.delegate, |
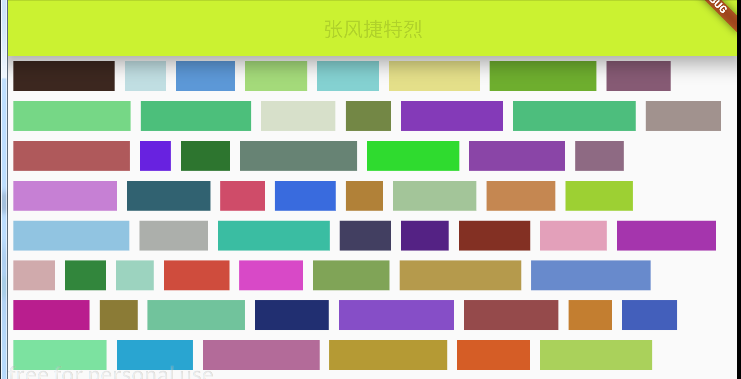
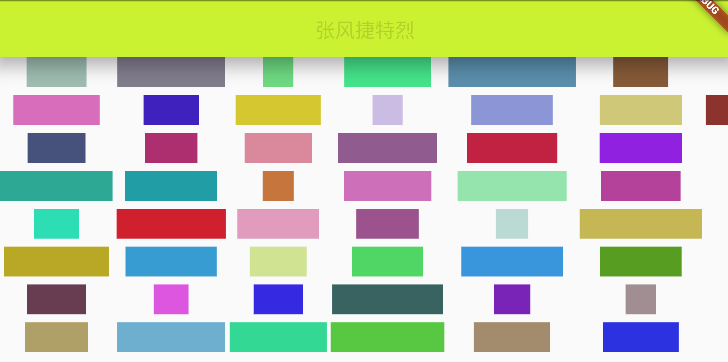
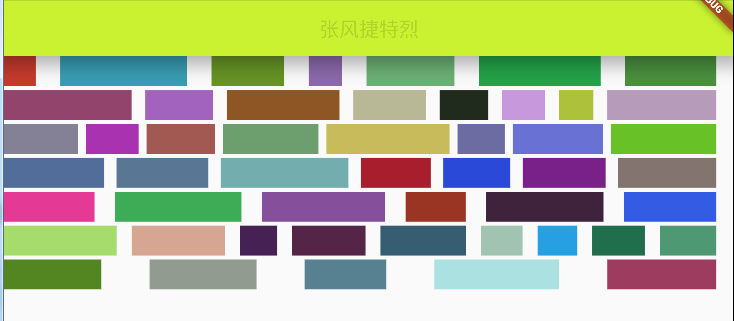
2.2:新手任务5:用完Flow成下面布局
简单分析一下:随机颜色,随机长度,到尾部不够就换行

代码实现:从网上找了一个
FlowDelegate的实现类
核心就是根据位置可以自己绘制孩子的位置(吐槽:源码了竟然没有实现类,给一个也好啊…)
1 | class MarginFlowDelegate extends FlowDelegate { |
动态生成Widget数组(可别傻傻的cv,60个Container)
1 | formColorList(int count) { |
用起来倒是简单:
1 | var flow_test = Flow( |
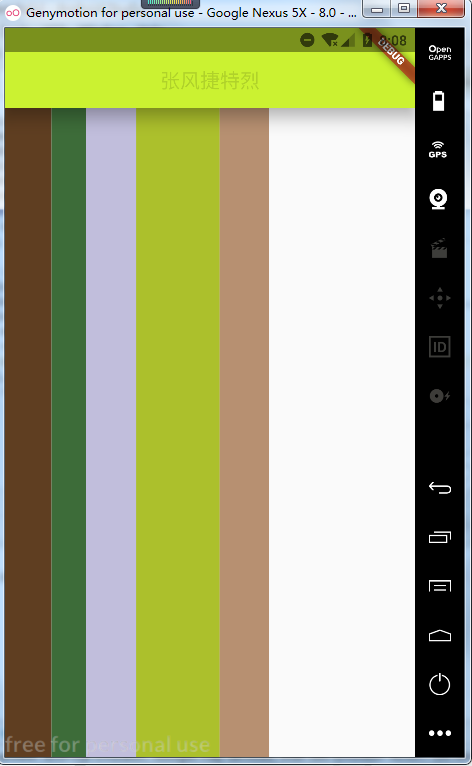
3.包裹–Warp
3.1:简单认识:
这东西和css的flex有九分相似,还好我flex布局玩的挺好:有兴趣的可看这里
Flow用起来麻烦很多,但可控制,灵活性更好,如果不是什么逆天改命的布局,Warp应该够了
1 | Wrap({ |
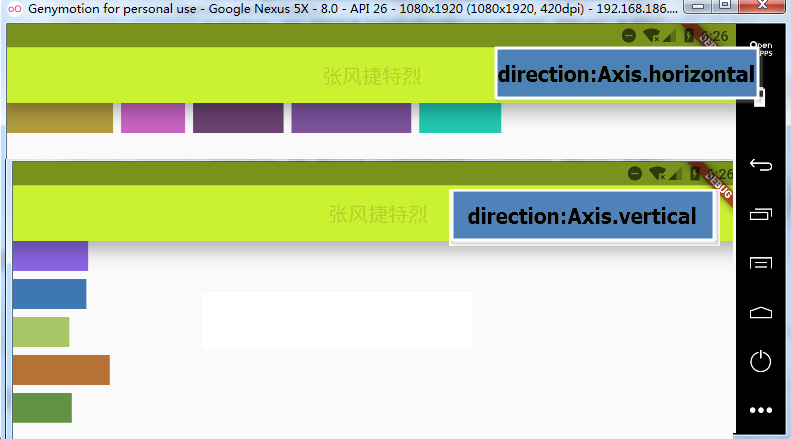
direction

3.2:新手任务6-1

1 | var wrap_test = Wrap( |
3.3:新手任务6-2

1 | var wrap_test = Wrap( |
duang,三大战力倒下,恭喜获得称号:布局勇士,收获三张传说级卡片:
| - | - | - |
|---|---|---|
 |
 |
 |
三、基础控件点将台之–列表
NPC:好吧,我编不下去了…大家加油!

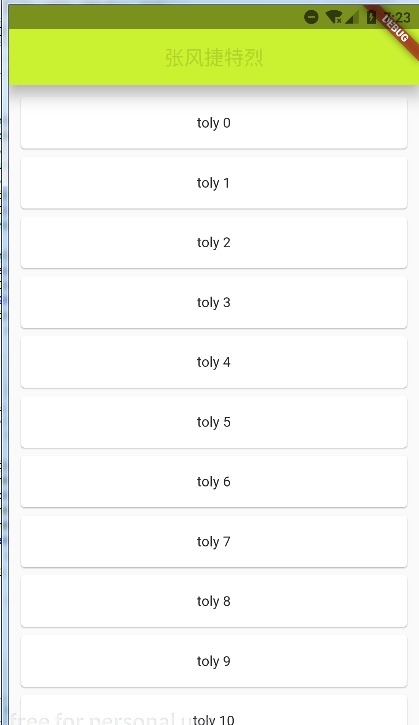
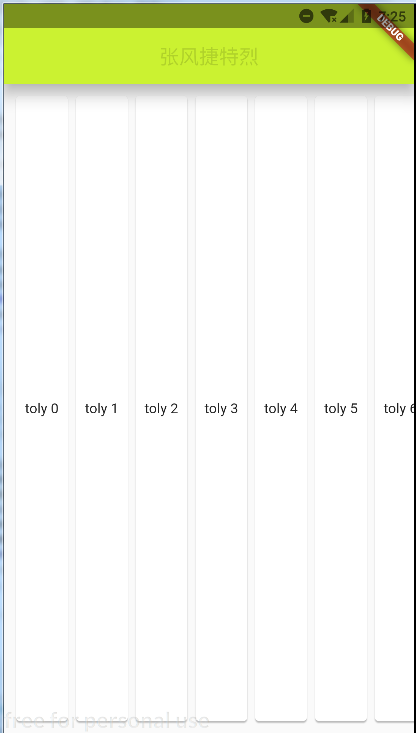
1.老伙伴:ListView
这里先简单看一下效果,明天根据例子来详细分析具体用法
ListView,单独可以用,传入一个Widget数组,批量生产ListView.builder简洁些
1 | ListView.builder({ |
| 竖直 | 水平 |
|---|---|
 |
 |
1 | //竖直 |
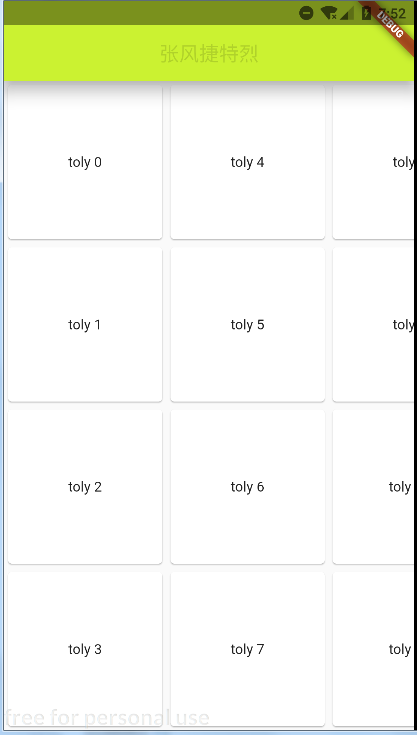
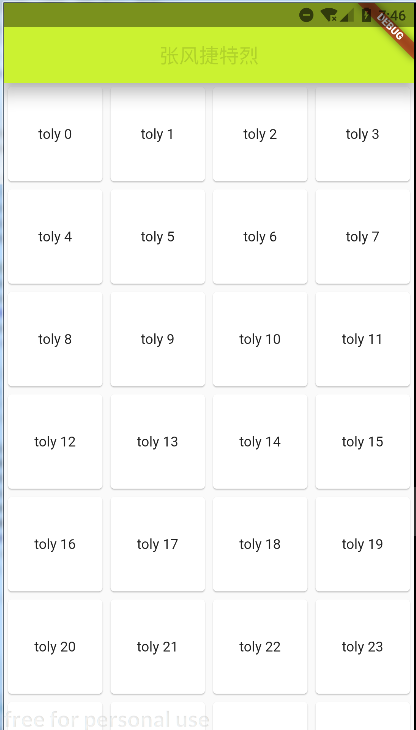
2–老伙伴:GridView
1 | GridView.count({ |
| 水平GridView | 竖直GridView |
|---|---|
 |
 |
1 | //竖直GridView |
3.轴列容器–ListBody(我自己取的名字)
好吧,被它的名字骗了,和ListView并没有太大的关系,也就是个多孩子的容器
优点在于在指定轴上尺寸正常,另一轴上会被拉伸,见图:
1 | A widget that arranges its children sequentially along a given axis, |
| 水平定 | 竖直定 |
|---|---|
 |
 |
1 | //竖直定 |
好了,又到三局一度的发卡时间了
未精炼的传说级卡片,更多属性加成,战士们,去精炼吧
| - | - | - |
|---|---|---|
 |
 |
 |
四、容器扫个尾:
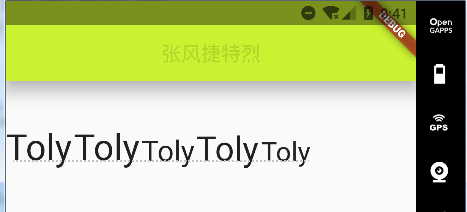
1.Baseline
将文字按照基线对齐(因为比较好看)–
baseline越大,距离顶端越远

1 | const Baseline({ |
1 | formTextList(int count) { |
2.FractionallySizedBox
这个挺有意思,儿子随爷爷,父亲(FractionallySizedBox)中间倒把手
可以实现爷爷和孙子之间的尺寸比例联系
1 | const FractionallySizedBox({ |

1 | var fsb_test = new Container( |
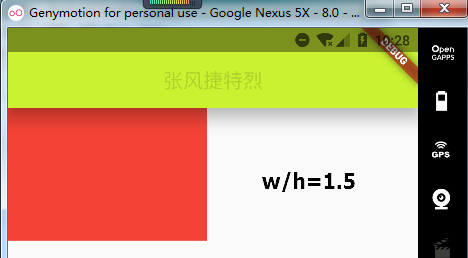
3.AspectRatio
就是设定一个定比例的容器
width/height=aspectRatio
1 | const AspectRatio({ |

1 | var aspectratio_test = new Container( |
恭喜获得称号:布局学徒 ,奖励卡片
| - | - | - |
|---|---|---|
 |
 |
 |
还剩几个Box,明天写几个布局例子顺带讲一下,反正每个新控件都会发张卡
最后把卡片总结起来,看看能不能凑够两幅扑克牌…打印出来当扑克牌打,还怕Flutter控件学不会?
好了,今天就到这里,脑细胞死不少,赶快看几集动漫补补脑。
五、总结一下mark的点:
1 | //第一天: |